Webサイトを(内部的に)大幅更新した件(リリース4.1.0)
今回のサイト更新(4.1.0)についてのお話です

おひさしぶりです?
こんにちは。
このWebサイトは昨年9月にリニューアルして以来、アドベントカレンダーの記事を掲載するなどする中で、細かい処理の変更や修正などを行ってきました。
残念ながらここ数ヶ月モチベーションが死んでいたのもあり、新たなコンテンツの追加は叶っていませんが、今回のアップデートではサイト全体の土台を大幅に変更し、昨年リニューアルしたデザインやUIはそのままに、描画の高速化を実現しました。
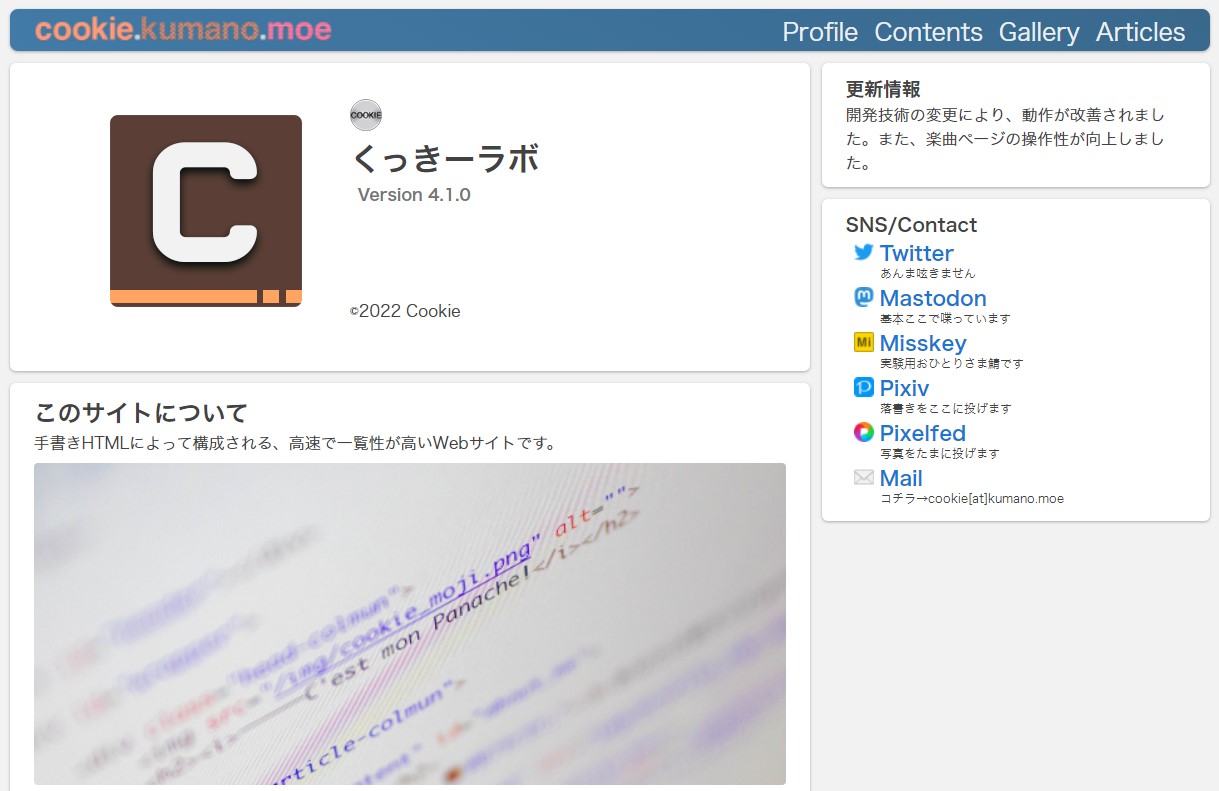
これまでの弊サイト!

↑前バージョンの、記事一覧ページ生成中の図。
このサイトは手書きHTMLで作られていますが、これまではヘッダーやフッター、記事の一覧や音楽ページなどはクライアントサイドで動的に生成していました。
つまり、リンクをクリックしてから初めて↓
空のページを読み込む→構築用のjsonファイルを読み込む→画像などの要素を用意してDOM操作……
という処理が走るため、ページが表示されるまでに無視できない待機時間が発生していました。
この遅延を「手書きHTML」という枠組みの中で解決するには、完成した状態の静的なWebページを文字通り「手書き」で用意するしかないのですが、この方法ではヘッダーやフッターなど、各ページに共通する要素を更新する際にすべてのファイルに手を加える必要があったり、記事を1つ加えるにも膨大な変更点が生じたりしてしまいます。
そうすると、せっかくリニューアルしたサイトの更新が面倒になり、放置してしまうこと必至です。
EJSという選択肢
そこで目をつけたのが、EJSというテンプレートエンジン。
HTMLの中に、共通する要素を読み込む処理や記事などの一覧を生成する処理などをJavascriptで書いてやり、最後にHTMLファイルにビルドする方式です。
個人的にはあまり好ましいやり方ではないのですが、今から新しく動的なサイトを作り直したり、静的サイトジェネレーターを導入したりするよりは手間が少なく、シンプルに問題を解決できると判断し、EJSを導入しました。
開発環境にNode.jsを用いるため、SCSSのコンパイルやサイト全体のデバッグが格段にやりやすくなり、結果的に開発の効率が上がりました。
楽曲ページの処理改善
開発効率が上がると、他にも色々といじってしまいたくなるもの。
5月連休前あたりから作業を始め、連休をほぼ全部使いながら細かいデザインや処理の改善をしました。
その中でも楽曲ページは大きく改善したポイントです。
まずレスポンシブデザインの作りが甘かったためレイアウトを修正し、読み込みが遅い問題も改善、そして楽曲再生機能(プレイヤー)のデザインも少し変更しました。
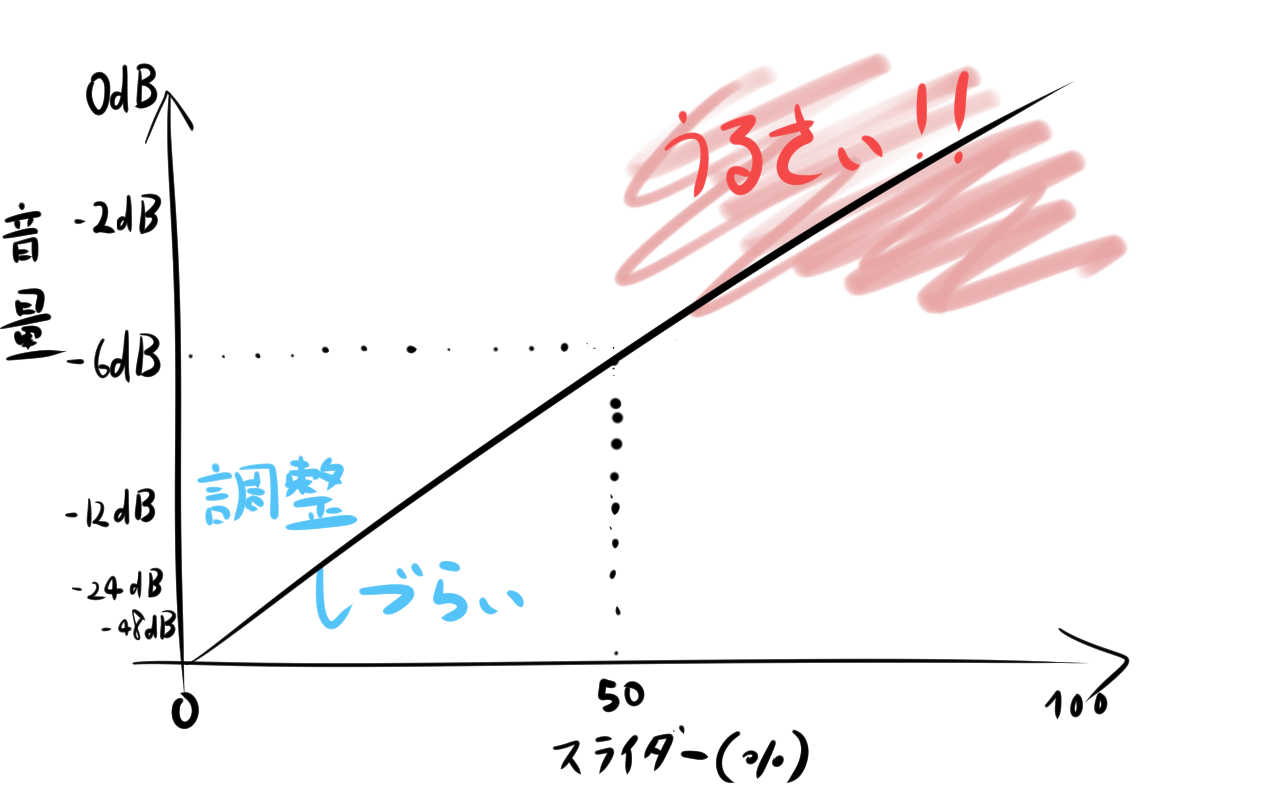
そして、そのプレイヤー内の音量調整用スライダー。今まではスライダーの入力値をそのままWeb Audioの音量値に代入していたのですが、これだと機械的でフラットな音量変化となり、人間の感覚をもとに調整しようとすると、非常に使いにくいものでした。

どういうことかというと、まず楽曲ページに掲載されている音源は、CD相当まで音圧が上げられています。すると、再生機器の音量設定が一般的な動画コンテンツなどに合わせられている場合、極端に音量が大きく感じられます。
そこで、「ちょっと」音量を下げてやろうと「ちょうどいい(=動画コンテンツなどと同等の)」音量に合わせようとすると、多くの場合絶対的な「音量」は半分以下になります。ここに問題があります。
つまり、今までの実装では「ちょうどいい」音量に下げるのに、音量バーを真ん中あたりまで移動しないといけないのです。そうすると、それより下の音量の微調整が効きません。人間の感覚に合わせた音量調整に、絶対量は不向きであるということです。

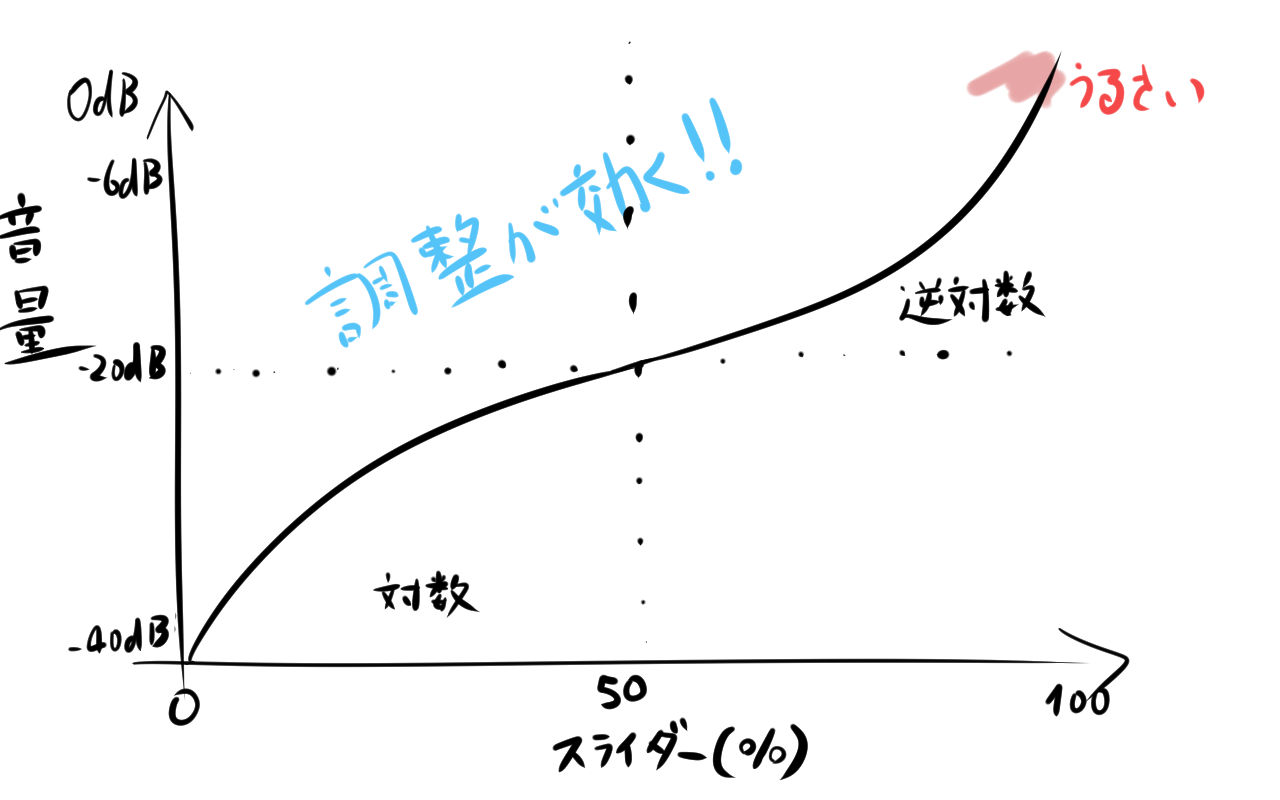
結論から言えば、人間の感覚は対数尺度と対応が良いので、それに合わせた動きにしてやればよいのです。
そして、「うるさい」音量を含むスライダーの入力値が50%以上の部分については、逆対数(指数関数)に対応した音量変化とすることで反応良く音量調整ができるようにしました。
これによって、より幅広い音量を直感的に調整できるようになりました。
追々楽曲ページのコンテンツも追加していきたいので、不愉快な要素は今のうちに排除しておきたかった。
また、このプレイヤーについてはMITライセンスで公開しているので、自分のWebページにiOS6臭い雰囲気のプレイヤーを埋め込みたいという人(そんな人はいない)は、是非使ってやってください!
アバウトページの追加

これに関してはもう単純に、アイコンとロゴとバージョンとコピーライトがでるやつを表示してみたかっただけで、趣味的な要素が強いページです。
また、今まではプロフィールページの隠し要素となっていたサイトの理念に関する記述、そして上述のプレイヤーがMITライセンスなので、それを明記するページとしても機能しています。
是非チェック!
今後のアップデート
さて、今回も(記事のネタにはなったけど)地味なアップデートでしたが、そろそろコンテンツを追加したい。
一応、2つほど実装の目処が立っています。

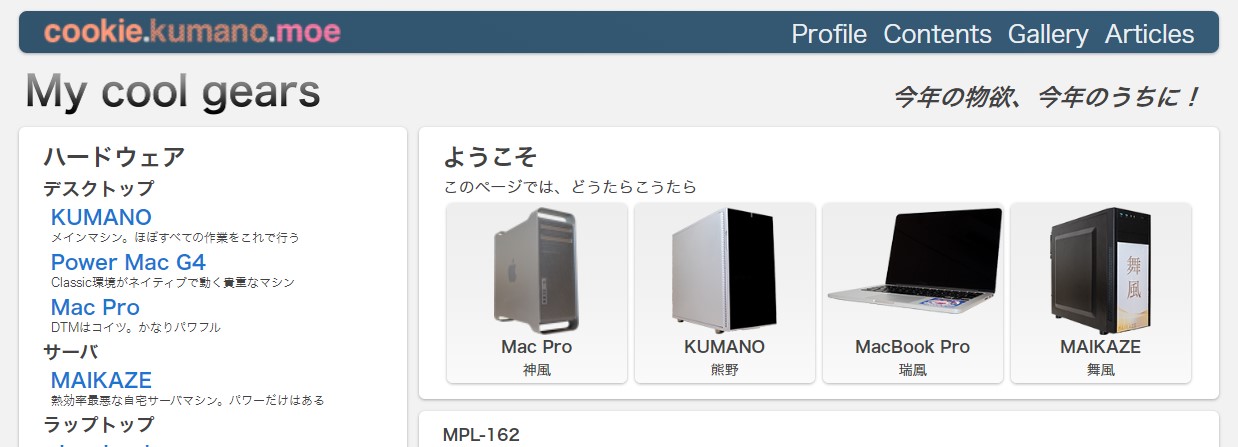
うち1つは、「My cool gears」ページ。もはや私のアイデンティティの一部であると言っても過言ではない、可愛いマシン達を紹介するページです。
もう1つは、イラストや写真を掲載する「Gallery」ページ。実は、2年ほど前にリニューアル前のページをベースに実験的に実装したことがあり、その様子はこの動画から確認できます。
当時は不具合を完全に解消できず、公開を見送ったのですが、恐らく今回はうまくいきそうです。今年中の公開を目指したい。
さいごに
今年に入ってから新しい制作物を全く公開できていなかったので、今回の大きめのアップデートについてまとめてみました。
完全に止まってしまっている分野(イラストとか)もありますが、1月からちまちまと進めているコンテンツも実はあったりします。
今後もマイペースにやっていきます。でもアウトプットは出したいぜ。





